A little bit about me; first, I used to work in the department of farts and figures. I'm a single mom of an elder adult with two lovely grandchildren; I hold a graduate degree in demography: bachelours in sociology; and am a Tableau-obsessed enthusiast.
This post is about my journey as a cancer patient in the Canadian Public Health Care System and our use of Tableau throughout. I say 'our' because this post is co-authored by the brilliant and wonderful Bridget Cogley, whom many of you already know. Bridget is doing most of the typing of this post, as my cancer is a particularly cruel form of the brain. She has been supporting me throughout and we've had many long conversations about the Canadian and American health care systems. As well, all of the data gathering and dashboard work was done by Bridget with the careful eye (and arm) of Kelly. And Bridget is the one that poked me...many times over.
3.10.19
14.7.16
Where Does Inspiration Come From?
As a kid, I used to fantasize about being able to transport myself anywhere with a blink and a nod like Jeannie on I Dream of Jeannie or to clean my room with the wiggle of my nose like Samantha on Bewitched or to someday have Uhura's job from Star Trek.
Yes, it did seem like Uhura was a glorified switchboard operator (an un-glorified, mind-numbingly boring job that I did eventually do), but mostly I was fascinated by the computer screens all around her.
 Since that time, I've continued to pay attention to the computer screens in Sci-Fi movies (never could get too excited about the panels in Star Wars) and the ones on Star Trek have gotten more and more intricate and beautiful over the years.
Since that time, I've continued to pay attention to the computer screens in Sci-Fi movies (never could get too excited about the panels in Star Wars) and the ones on Star Trek have gotten more and more intricate and beautiful over the years.It seems I'm not the only one fascinated by Sci-Fi computer screens. There's websites dedicated to this strange fetish.
7.6.16
Hey Tableau Analyst. What does the Data Say?
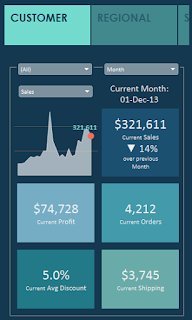
I like a lot of charts. I have nothing against any particular chart and have probably used and abused all of them at one time or other. I'm not a stickler for rules and I don't demand best practices of myself or my charts.
I try to find the best possible way to SEE the results. That's in the context of the dashboard as a whole and mostly, most importantly, the chart chosen depends on the data's distribution.
Before I begin to analyze and investigate the data, I can't tell you what chart(s) I'll settle on for the dashboard. And halfway through building a dashboard, many charts will get discarded or radically changed [I don't draw my dashboards out first either].
The example below shows how sometimes the chart you think would be perfect, may not be the best chart possible. Fortunately, you're a Tableau analyst. You have the tool that allows you to explore your data FAST. You don't have to decide on a chart and then put your data in it. It's ok to not know which chart will be right at the beginning of the process - it's a discovery process.
17.3.16
Top 10 Dashboard Don'ts
 10. Don't build to committee If a bunch of people sat around a room and drew out the dashboard on a whiteboard before you've even analyzed the data.... run screaming from the room. This dashboard will end up being an '18 months to deployment product' and I promise you will want to slit your wrists with a spoon at some point, so pretend your hair's on fire and get out now.
10. Don't build to committee If a bunch of people sat around a room and drew out the dashboard on a whiteboard before you've even analyzed the data.... run screaming from the room. This dashboard will end up being an '18 months to deployment product' and I promise you will want to slit your wrists with a spoon at some point, so pretend your hair's on fire and get out now.30.12.15
Unbend Your Mind for Visual Analysis
Blank stares, then... Huh?
That's what I get when I say 'Visual analysis'. People tend to think I'm talking about making a chart. I am, but more than that, I'm talking about doing your data discovery visually with Tableau.
Chris Stolte gave a great talk on this a few years ago and I put it at the bottom of this blog as a Lunch n Learn. I highly recommend you watch to see his brilliance in action.
That's what I get when I say 'Visual analysis'. People tend to think I'm talking about making a chart. I am, but more than that, I'm talking about doing your data discovery visually with Tableau.
Chris Stolte gave a great talk on this a few years ago and I put it at the bottom of this blog as a Lunch n Learn. I highly recommend you watch to see his brilliance in action.
11.10.15
How Deep is Your LAN?
If yours' is like most organizations, the LAN filing system is in a constant state of chaos threatening imminent collapse.
The structure starts out ok at the upper levels - where rules exist, but gets more and more bogged down as you dive closer to your department or team's shared folders.
Sometimes, there's absolutely no logic within your department/team folder - it's based on each person's internal logic.
Sometimes, there's too much logic - too many folders to keep going down until you reach the final folder which only houses one document.
This problem of categorical organization isn't limited to business LAN structures, it occurs everywhere humans need to create structure or taxonomies. (That's because there's two types of humans: Groupers and Lumpers. Groupers like to give everything a group whereas Lumpers like to lump everything together into one group.)
Why does this matter and what does it have to do with Tableau?
The structure starts out ok at the upper levels - where rules exist, but gets more and more bogged down as you dive closer to your department or team's shared folders.
Sometimes, there's absolutely no logic within your department/team folder - it's based on each person's internal logic.
Sometimes, there's too much logic - too many folders to keep going down until you reach the final folder which only houses one document.
This problem of categorical organization isn't limited to business LAN structures, it occurs everywhere humans need to create structure or taxonomies. (That's because there's two types of humans: Groupers and Lumpers. Groupers like to give everything a group whereas Lumpers like to lump everything together into one group.)
Why does this matter and what does it have to do with Tableau?
1.9.15
Building Dashboards for the Smartphone
This post was originally shared on Tableau's blog.
I rarely get requests for Tableau dashboards on smartphones, probably because they are usually a secondary concern. That is, most business dashboards don’t automatically translate well to the phone format, so they are not high on the priority list. Here are a few things I’ve learned when making these wee dashboards that might be of help to you.
9.7.15
Dashboard Kitsch
Kitsch (/ˈkɪtʃ/; loanword from German) is a low-brow style of mass-produced art or design using popular or cultural icons. Kitsch generally includes unsubstantial or gaudy works or decoration, or works that are calculated to have popular appeal.
 A gnome or two in your garden can be cute, even enchanting. But when you have a whole herd of zombie gnomes on your lawn, you have gone to the dark side, my friend. I'm suggesting that you are dangerously close to becoming a 'Collector'.
A gnome or two in your garden can be cute, even enchanting. But when you have a whole herd of zombie gnomes on your lawn, you have gone to the dark side, my friend. I'm suggesting that you are dangerously close to becoming a 'Collector'.21.6.15
3.4.15
Global Human Development and Debt
 |
| CLICK ME! CLICK ME! |
Subscribe to:
Posts (Atom)